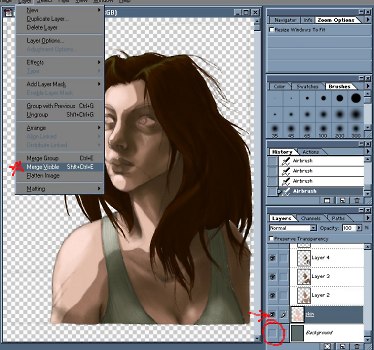
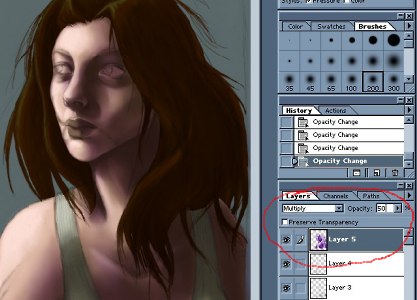
| The same basic theories hold true for highlights as for shadows, except in reverse. Most highlights are warmer in hue than unshaded or shaded skin, so one would add red, orange, or yellow on a layer above the skin. For Janet, I've set it to "Soft Light" at 78% opacity, but Screen, Overlay, Hard Light, and Lighten are also good options. What I'm using really is more green than yellow, so it gives the painting a very nice, slightly creepy quality. Just because most highlights are warm and most shadows are cool doesn't mean that you always have to follow this formula. Take into account the color of your light source, any colors that would be reflected from the nearby environment, and the overall atmosphere you want in your artwork. With that completed, I create another layer, again on "Soft Light" but this time at 100% opacity to give some areas of the body and face - especially around the nose, lips and eyes, a warmer hue with a nice, rich red. Unless your subject is a member of the undead and you're going for that look, giving the face a bit of warmth will make it seem more alive. Before continuing, I recommend merging the layers, again taking care to avoid including the background. If you like, now would also be a good time to save another copy. |