|  
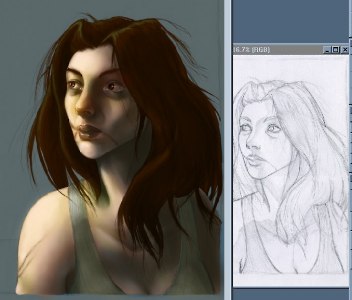
| For small details like the eyes and lips, it helps to have a well-shaded base to work on. The first thing I did here was give some weight and thickness to the edges of the eyelids by adding definition with a light, slightly pinkish color. On a new layer, I give the irises and pupils their basic shapes, then continue to define them with threading highlights in amber and darker brown shadows. In order to blend it in better with the already established shadows, I chose to make the layer "Hard Light". If your painting is lighter, or you find that changing the type of layer isn't doing the trick to get the irises to blend well with your shading, create a new layer and group it with the one you're working on. Using Multiply, Overlay, Hard Light, or whatever else works for the situation, go over the iris that needs to be darker with a color that's similar to the surrounding shadows. Moving on to a new multiply layer, I added some shadows on the whites of the eyes themselves and darkened the crease of the eyelid above the eye. Then with yet another new layer (detailing at this point results in a large number of layers that should be compressed fairly often), I painted in the eyebrows, eyelashes, and the highlights on the eyes. Depending on the amount of light your character is in, the highlights will be more or less noticable, but if your painting has one eye in distinct shadow such as this one, the highlight on that eye should have much less contrast than the one directly in the light. |